FIFA Ultimate Team 18 Companion App

native app, web app, gaming
2017
team shoutouts
Mike Barnucz, Mimi Lee, FUT 18 Companion Dev Team
Challenge

Inconsistency.
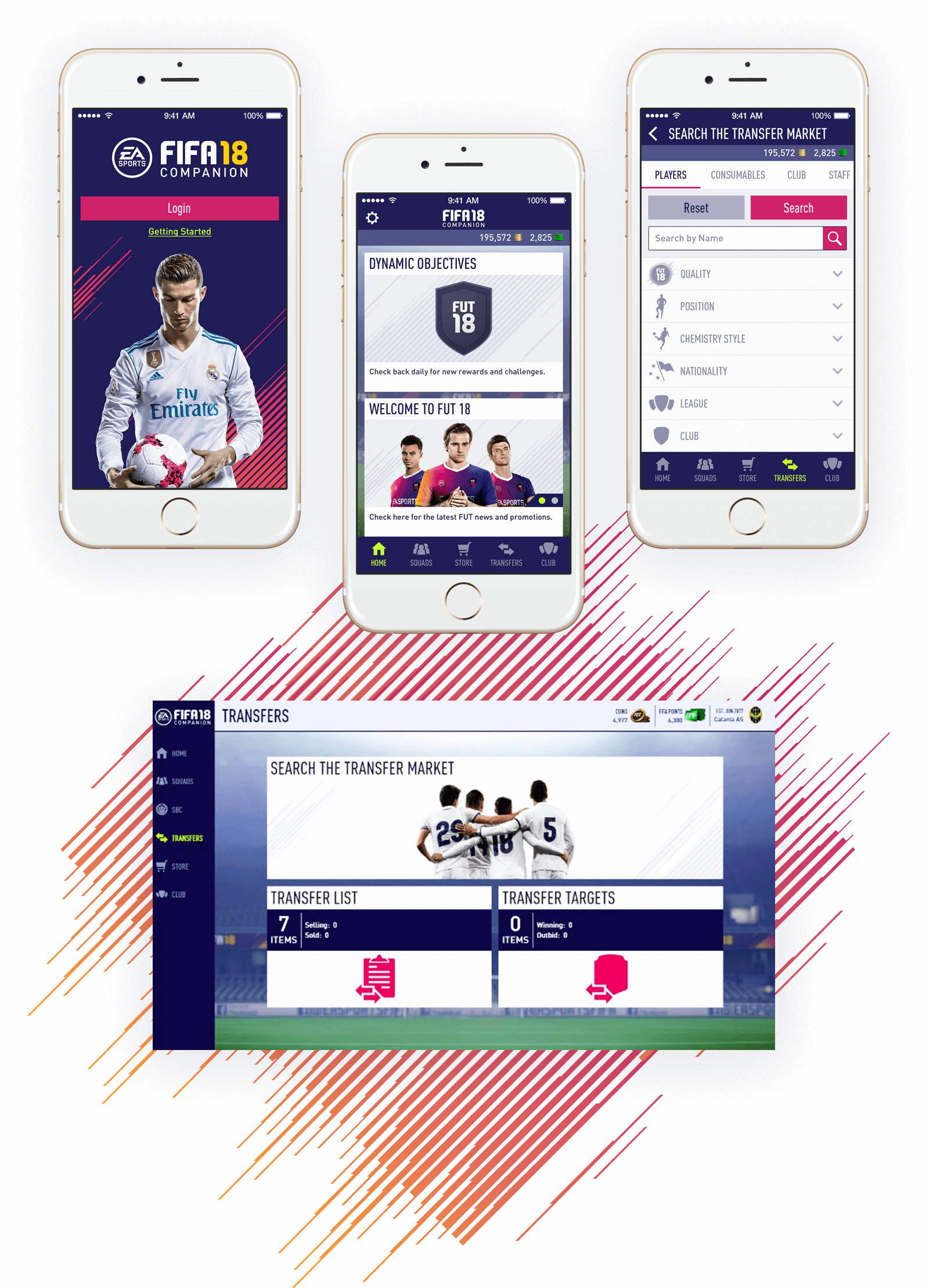
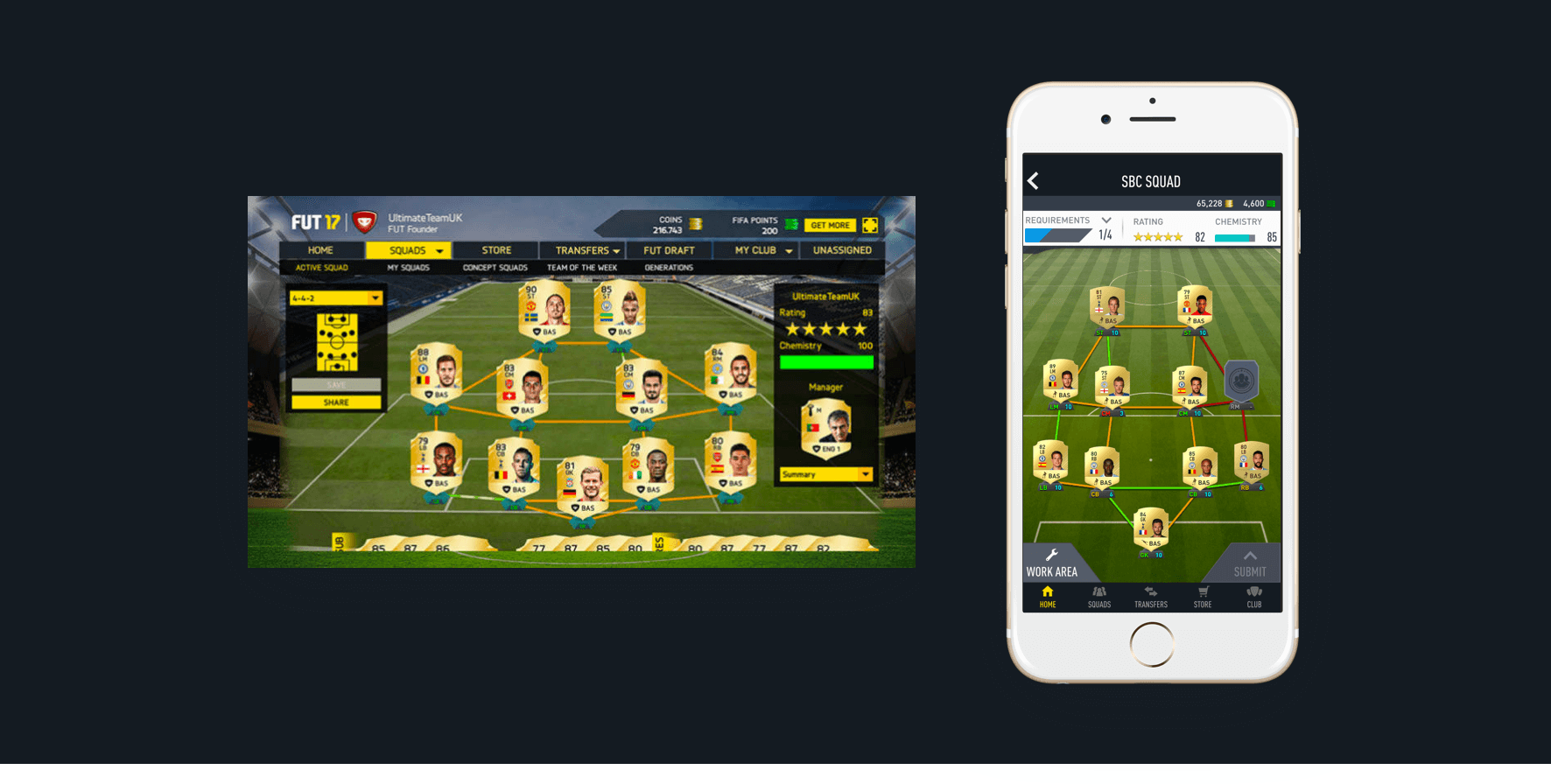
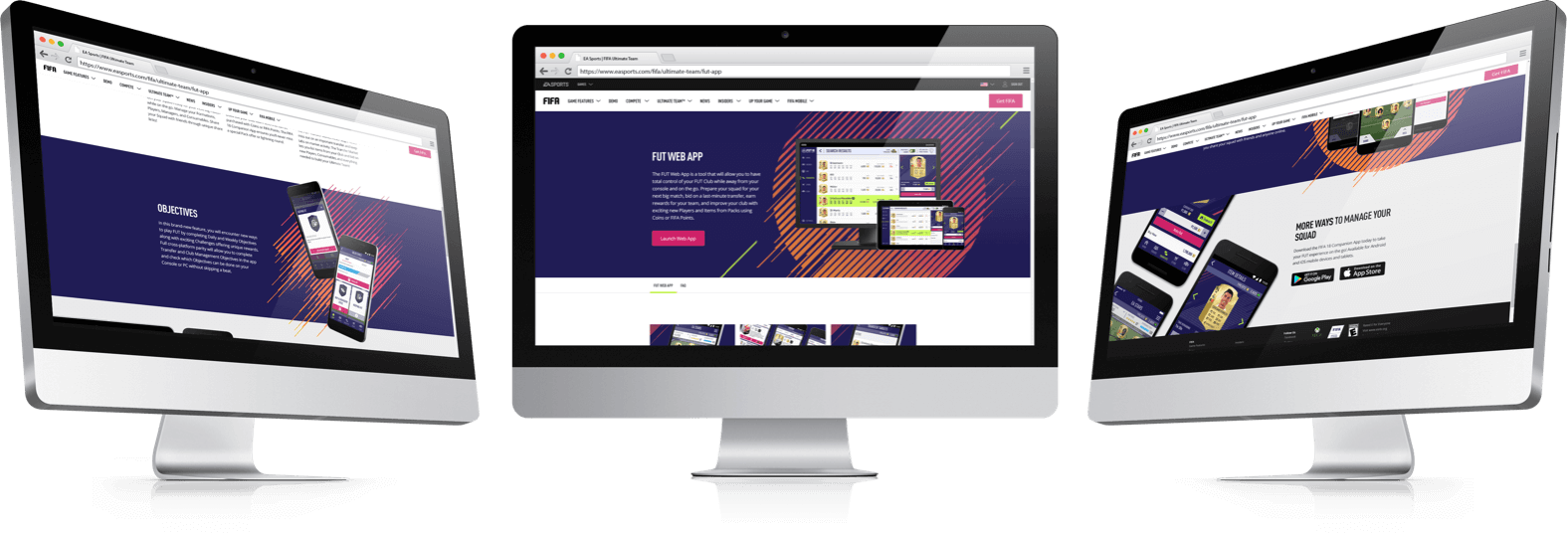
Previously, the FUT 17 App was both a separate web app and mobile app with differing interfaces, features, and code bases. To reduce maintenance costs and create consistency, there was a business desire to create a single responsive app with one code base. I worked to voice the users’ needs and goals throughout the project.
Business Goal
Reduce maintenance costs on maintaining both a web app and native mobile app
Product Goal
Achieve higher YOY number of app downloads at launch
User Goal
Manage their FUT team/club even while away from their console


Educate. Bring Delight.
Although the Web App usage was declining, there was an increase in the mobile FUT Companion App. After auditing, there was a large learning curve for new users with almost no empty states to onboard those who are new to FUT and an abundance of overwhelming game specific terms.
I made it a top priority to guide new users so they wouldn’t be overwhelmed. For returning users, I looked at how to increase their sense of ownership and connection to their FUT team.
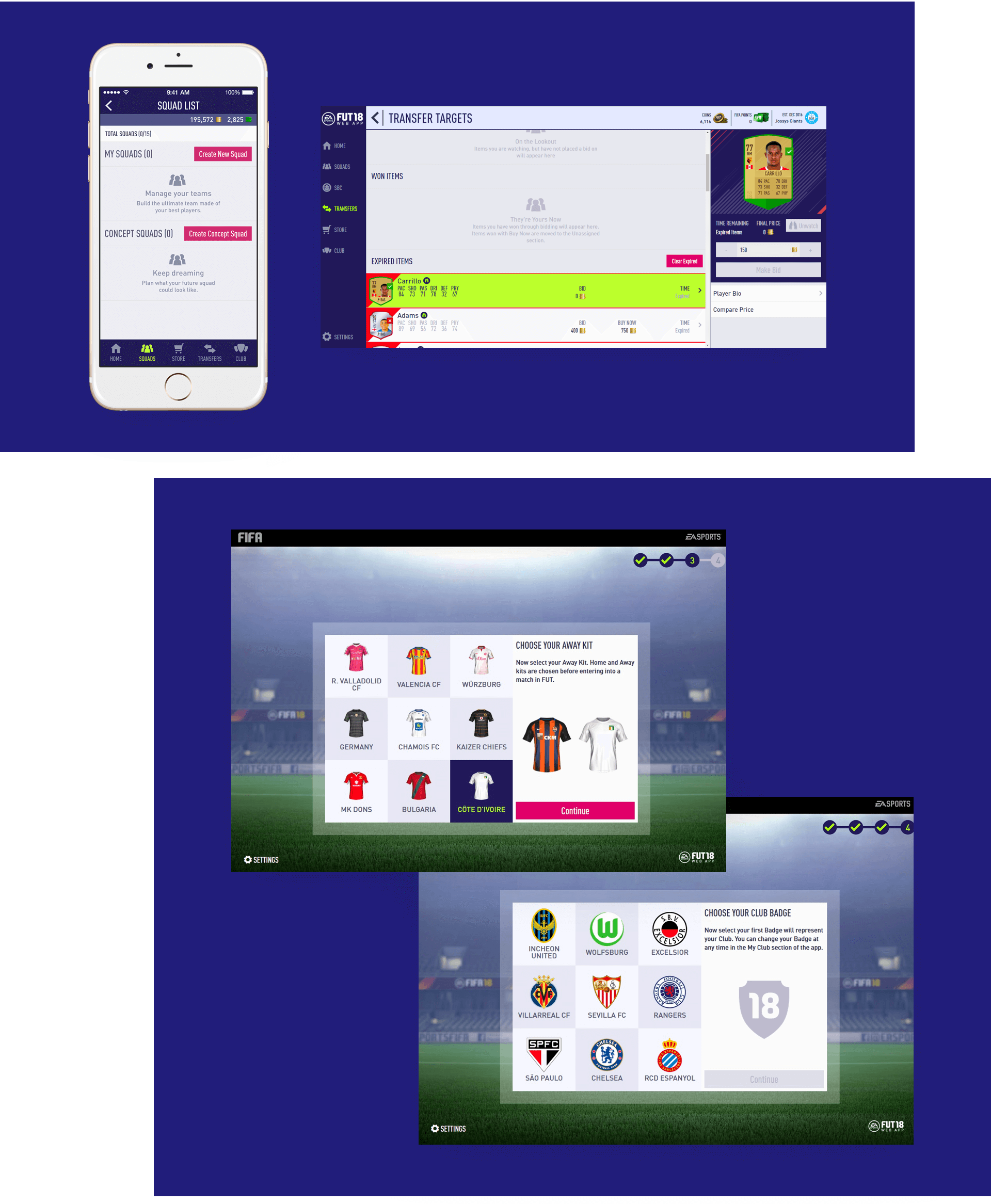
Onboarding. Empty states.
Onboarding was a huge initiative that the FUT Console team was already implementing on the FUT console game and I had to translate over that new onboarding flow to the Companion App.
However, I thought we could take it a step further other than just the first initial screens and introduce empty states throughout the app to educate new users on how to use the app features. This helped give new users context on how to use the app and was a light reminder for returning users.


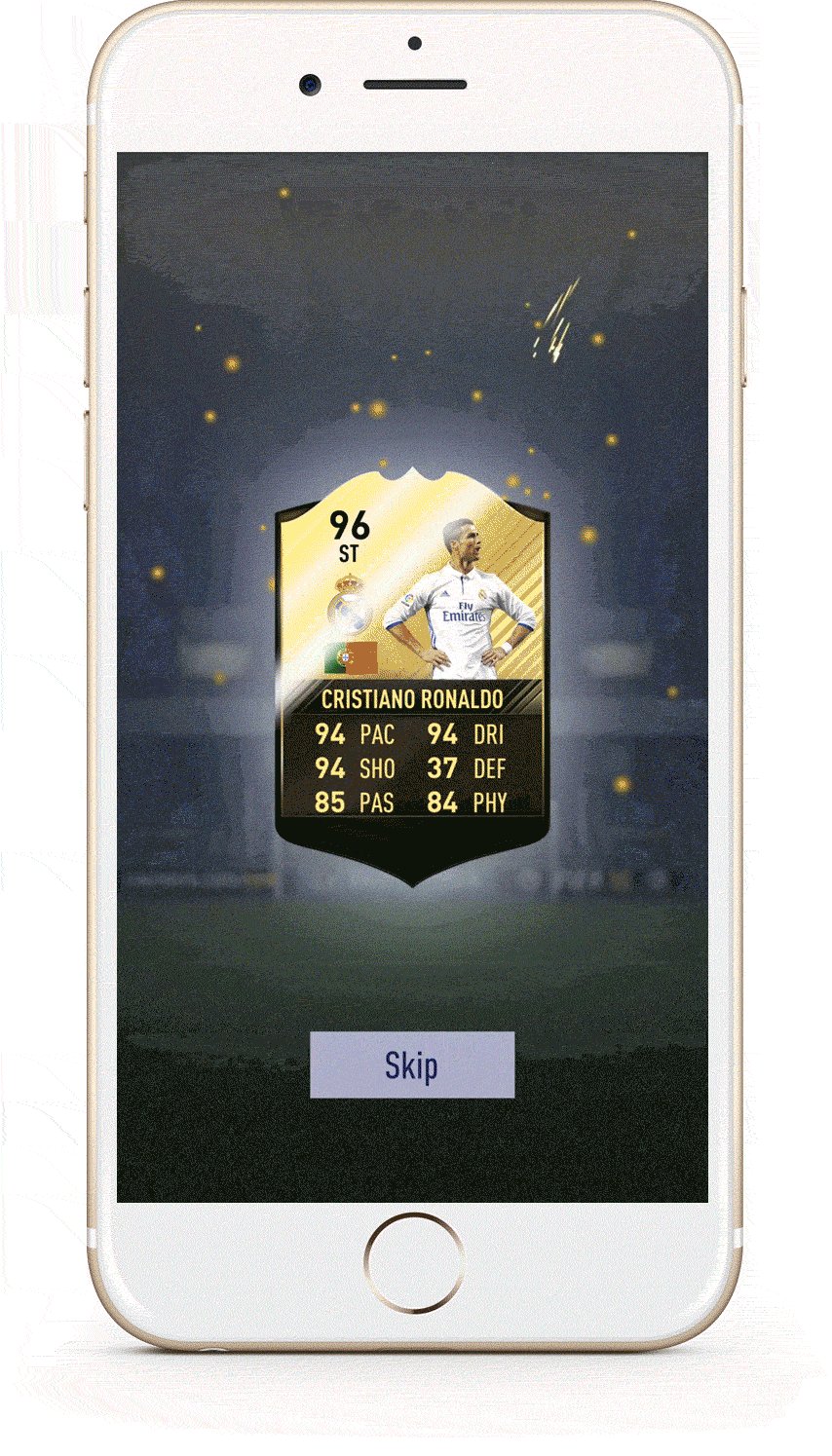
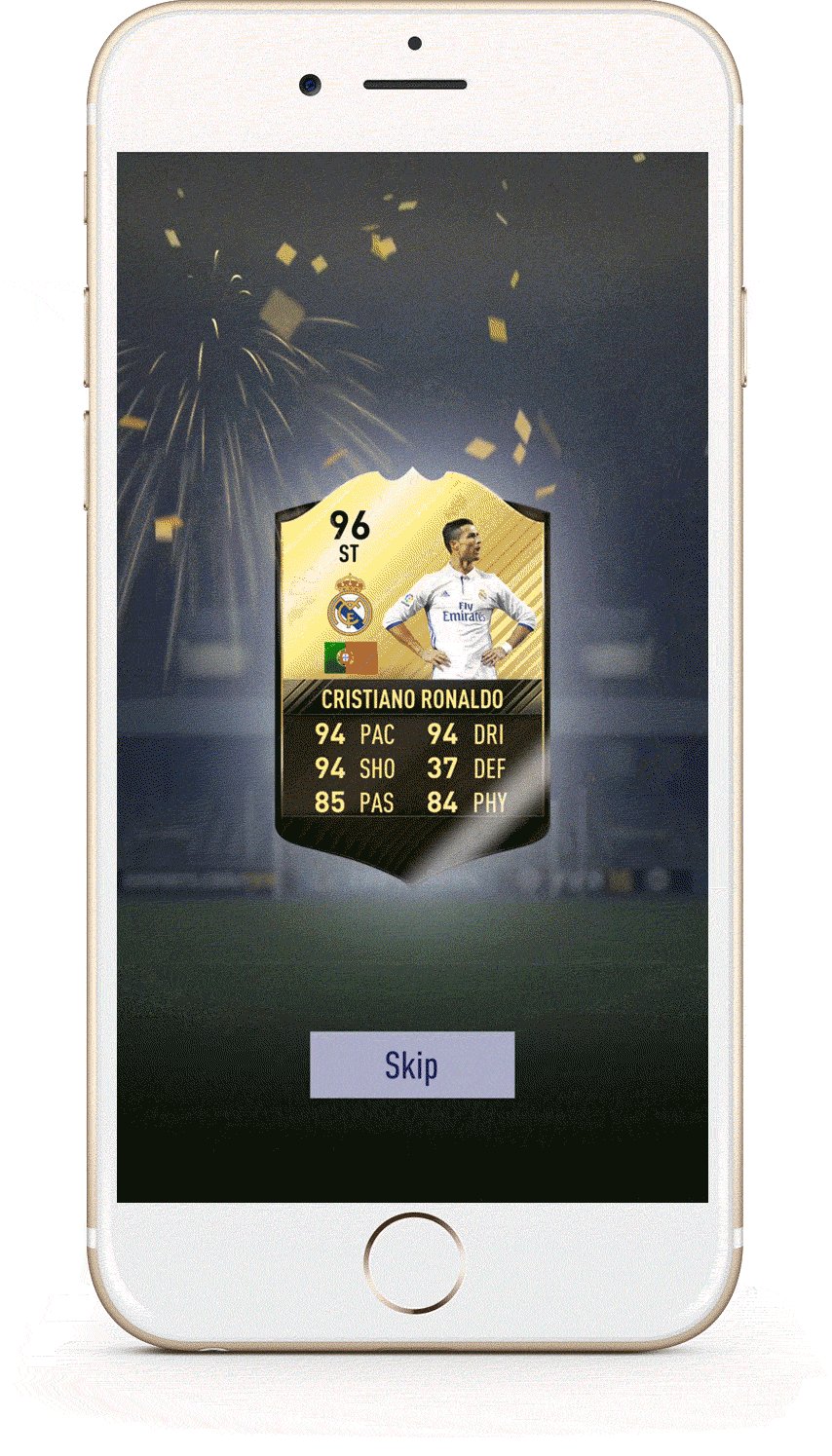
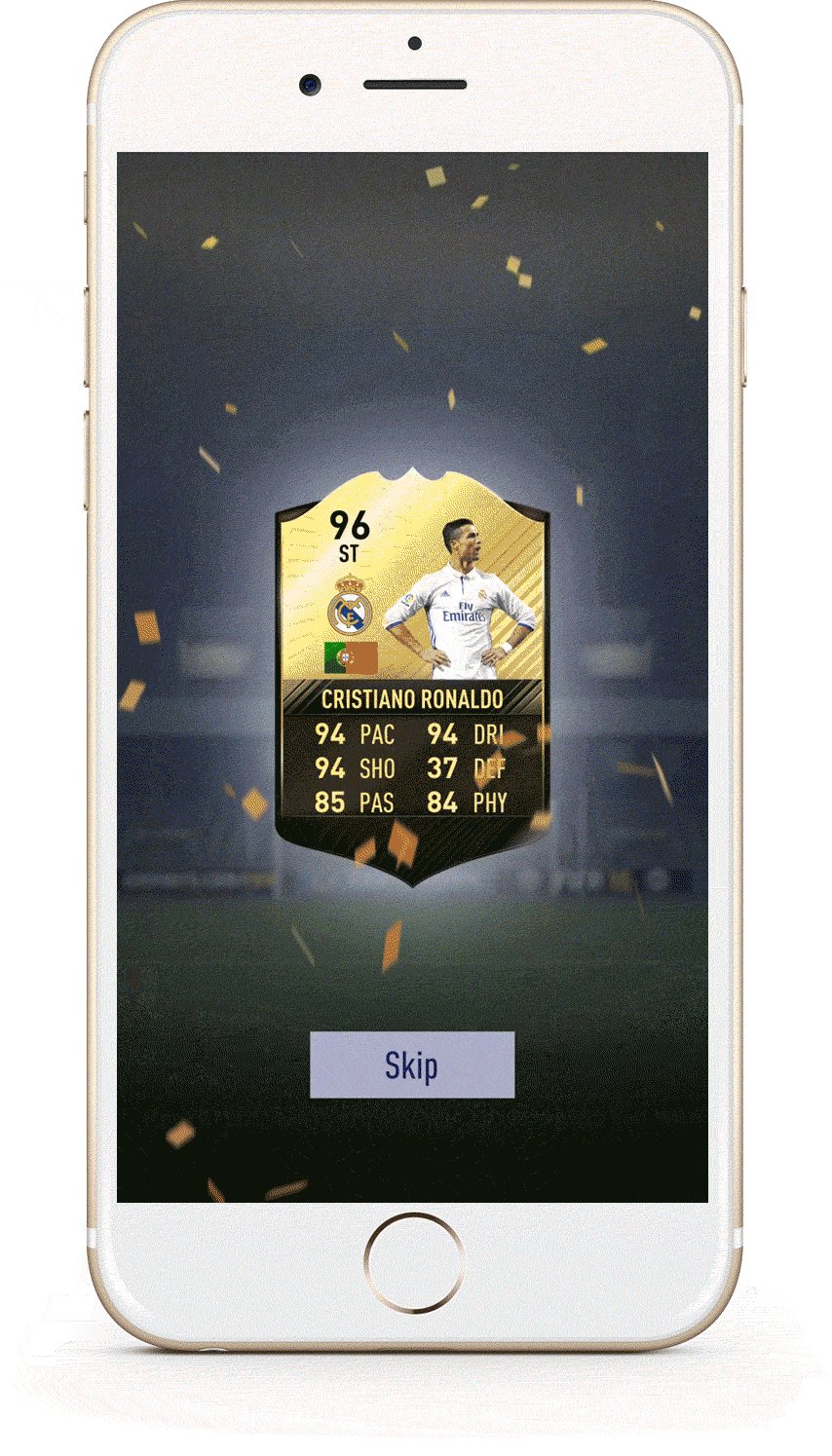
Exciting Pack Animation.
To keep returning users engaged and bring the essence of the console game to the app, I mapped out their user journey and found the pack animation wasn’t up to the same quality or excitement a user would be feeling when opening a pack.
A user could be getting a really rare item and we really want to celebrate with them when that happens. I created a snippet in After Effects to later be developed in HTML/CSS.
200% YOY increase in downloads at launch.
A more appropriate metric would have been an increase in Daily Active Users (DAU) to measure an engaged or “loyal” user over time, but I wasn’t able to obtain this metric since I switched to FUT Console team after launch. Though, I would have liked to kept track of this post-launch.

tech.
Photoshop
Weird I know, but all FIFA files were already on Photoshop so this was my main tool for creating the finished designs.
After Effects
I used After Effects to replicate the pack animation and show how the transitions should look like.
HTML / CSS
Throughout the dev sprints, I used HTML/CSS to give tweaks to the devs for breakpoints and other minor fixes.
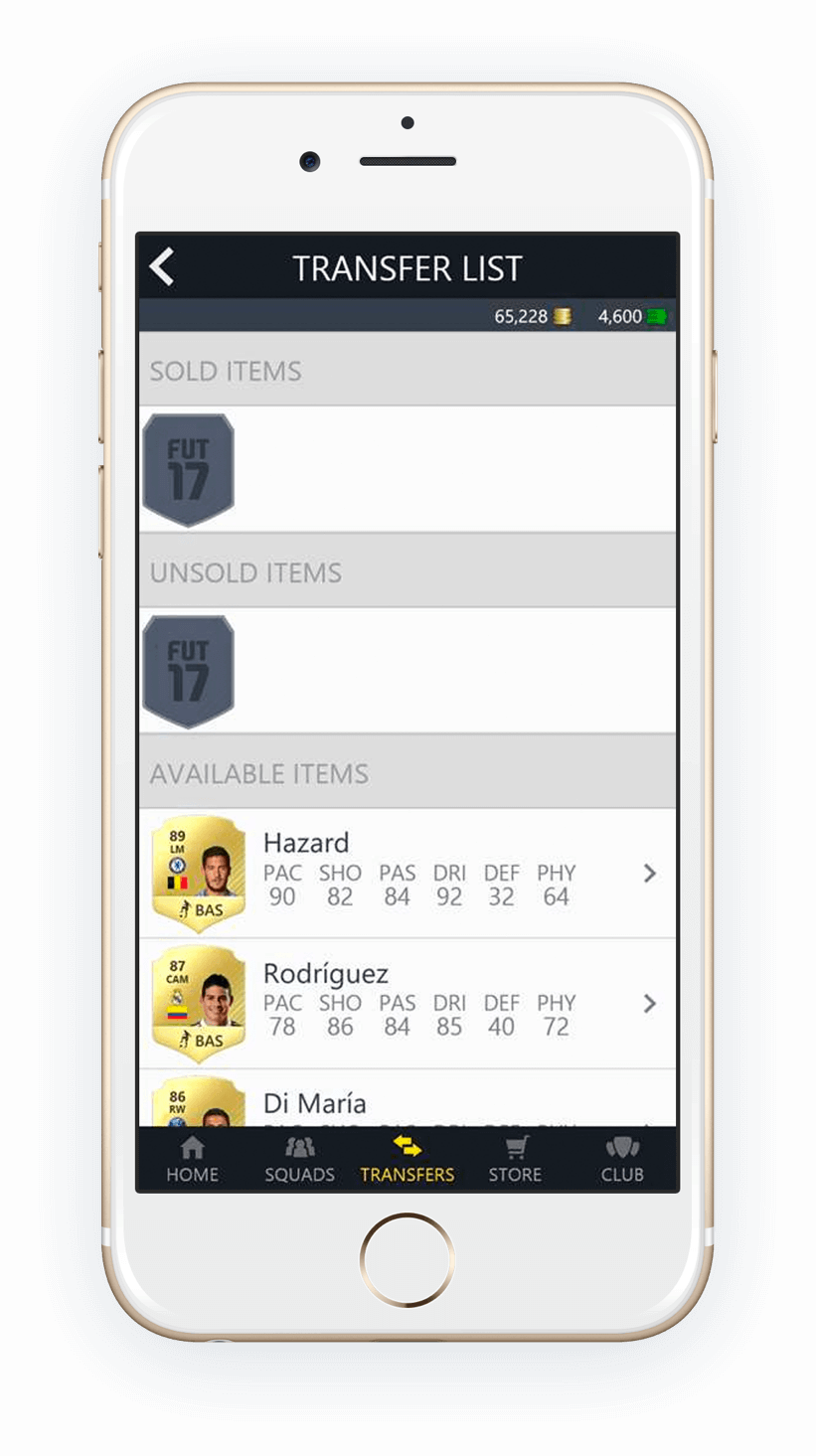
Iteration. Iteration.
More Iteration.
Unfortunately, I wish I could have been on this team longer than I was post-launch to track metrics, iterate, and test my other hypotheses but I was moved over to the FUT Console team following the release of the app.
Instead, I created mockups of initial ideas for usability improvements to the core feature of the app (buying and selling items on the Transfer Market) which were given over to the next contract designer and project manager to test, tweak, and implement into the next year’s app.